예전엔 사이드바 썸네일이 안 나오는 경우 RSS 갱신 숫자를 늘려주면 되었었는데, 이번엔 그 문제가 아니어서 이것저것 여러 가지 시도해보다.. 최근 티스토리 이미지 주소가 일괄적으로 변경된 거랑 관련이 있지 않을까 해서 이미지 주소를 새로 바뀐 티스토리 이미지 주소로 변경해주었더니 해결되었습니다.
저번 주부터 사이드바 썸네일이 표시되지 않아, 굉장히 신경 쓰이고 답답했었는데.. 완전히는 아니지만 일단 다시 썸네일이 표시되게 수정해 FastBoot 스킨 사용하시는 분들 참고하시라고 수정한 방법 남겨봅니다.
그리고 수정하시기 전 꼭 스킨 보관(백업) 하시고 진행하시길 바랍니다.
http://cfile....... 로 시작하던 티스토리 이미지 주소가
https://t1......... 로 변경되면서 사이드바 최신 글 목록 썸네일을 불러오지 못한 거였습니다.
관리자 페이지 - 스킨편집 - html 편집 - 파일업로드에 보면
fastboot.min.js
fastboot_index.js
2개의 파일이 있는데, 2개의 파일을 다운 받아 메모장으로 열어
http://cfile 이 부분을 https://t1 로 변경 후 메모장 다시 저장
(fastboot.min.js 파일은 1곳 수정 / fastboot_index.js 파일은 2곳 수정)
파일 업로드에 기존에 있는 fastboot.min.js, fastboot_index.js 삭제 후
조금 전 저장한 2개의 파일을 업로드 후 우측 상단 저장 클릭
번거로우신 분들은 파일 업로드에 있는 기존 2개 파일 삭제 후 아래 첨부한 파일을 파일 업로드에 업로드 후 우측 상단 저장하세요.
혹시 모르니 스킨 보관을 꼭 먼저 하시고, 자신이 사용하는 스킨 버전 확인 후 스킨 버전에 맞는 파일을 다운로드하세요.
FastBoot 1.6.0 스킨용 수정한 파일 2개
FastBoot 1.6.2 스킨용 수정한 파일 2개
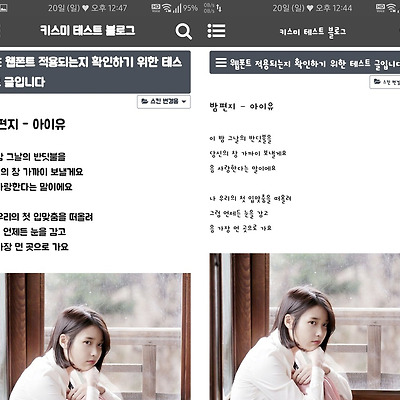
그러면 이렇게 다시 썸네일이 표시됩니다.
모바일이나 PC에서 썸네일이 표시되지 않으면, 캐시 삭제 후 다시 확인해보세요.
캐시 삭제 후 다시 확인하면 정상적으로 표시가 될 겁니다.
처음에 말한 완전히 수정한 게 아니라고 이야기한 건 대표 이미지가 표시되는 게 아니라, 게시물의 가장 처음 있는 이미지가 표시되고, 바뀐 이미지 주소는 썸네일 치환자가 적용되지 않아 가장 처음에 있는 이미지를 그대로 가지고와 용량도 크고 이미지 비율이 망가져 완전히 수정한 게 아니라고 말씀드렸던 겁니다.
이상 제가 수정한 방법이었고, 저는 전문가가 아니라 이것저것 시도해보다 알게 된 거라 정확한 방법이 아닐 수도 있습니다. 이점 참고하시고 만약 이대로 해보실 거라면 꼭 스킨 보관을 먼저 하시고 해보시길 바랍니다.
썸네일 표시 안 되시는 분들 꼭 해결되셨으면 좋겠습니다 :)



 1.6.0 수정.zip
1.6.0 수정.zip