평소 티스토리 블로그 스킨을 잘 바꾸지 않는다
다른 블로그처럼 이런저런 유용한 기능을 적용한다던지
아니면 이쁘게 꾸미고 싶지만 아직까지 방법을 잘 몰라
지금까지 기억하기로는 총 3번 바꾼 거 같다
그것도 티스토리에서 제공하는 기본 스킨으로 만
가장 최근 스킨 업데이트를 한건 아이유 꽃갈피 둘
앨범이 나왔을 때 업데이트한 것이고
그 이전 업데이트는 약 1년 전
그리고 또 그 이전은 대략 5년 전이다.
블로그를 이쁘게 꾸미는 센스도 부족하고
방법도 잘 몰라 그냥 티스토리에서 제공하는
기본 스킨만 사용하고 있다
그나마 초보 블로거도 조금 손쉽게 적용 가능한
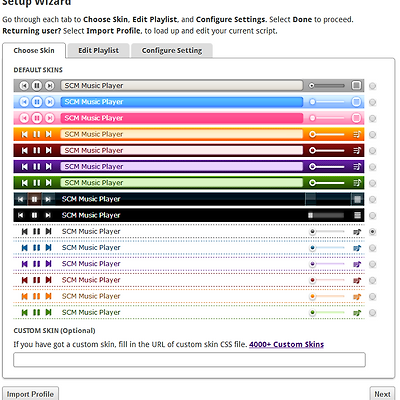
bgm이 흘러나오게 적용해본 거와
가독성이 좋은 나눔 고딕 폰트를 적용해본 게
불과 몇 개월 전이다.
언제가 될지 모르지만
블로그 스킨을 수정하거나 업데이트해야 할 때
다시 적용해야 할 수도 있고
또는 나눔 고딕 폰트를 블로그에서 제외하고 싶을 때
적용했던 방법을 까먹지 않게 내 블로그에 적용했던
방법을 올려놓는다.
먼저 필요한 준비물 2개
나눔 고딕 폰트와 나눔 고딕 소스
※ 첨부파일 참고
위에 올려놓은 첨부파일 2개를 내 컴퓨터에 저장한다.
관리자 화면 HTML/CSS 편집 -> 우측 상단 파일 업로드에 들어간다
내 컴퓨터에 다운로드해놓은
NanumGothic.eot 파일을 하단 추가 버튼을 이용해 추가
우측 상단 저장 버튼으로 꼭 저장한다.
파일이 잘 저장되어있는지 확인
내 컴퓨터에 다운로드해놓은 나눔 고딕 소스 메모장을 연다.
파일 업로드 좌측에 있는 css로 이동한다
메모장 나눔 고딕 소스를 복사 후
css 가장 윗부분에 붙여넣기
우측 상단 저장 버튼으로 꼭 저장
블로그에 제대로 적용되었는지 확인
여기까지가 내 블로그에 나눔 고딕 폰트를 적용한 방법입니다.
아래는 나중 내 블로그에서 제거하고 싶을 때를 대비 안 읽으셔도 됩니다.
추후 나눔 고딕 폰트를 제거하고 싶을 때
1. HTML/CSS 편집 - 파일 업로드 - NanumGothic.eot 삭제 - 저장
2. css 이동 - 가장 상단 아래 소스 제거 - 저장
@font-face {font-family:Nanum Gothic; src:url(images/Nanum Gothic.eot)};
body{font-family:나눔고딕; font-size: 11px;}
div{font-family:나눔고딕; font-size: 13px;}

 NanumGothic.eot
NanumGothic.eot 나눔고딕소스.txt
나눔고딕소스.txt